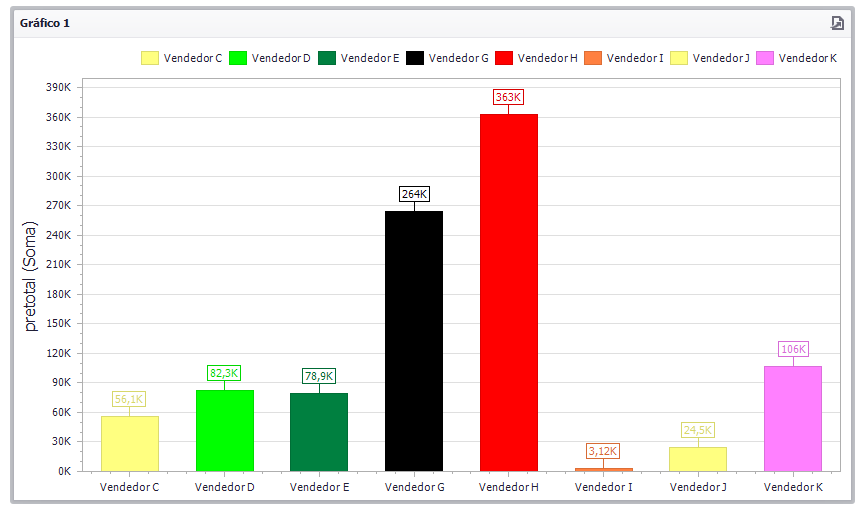
O componente Gráfico possui cores pré-definidas que são exibidas ao criar um gráfico, por exemplo. Caso deseje criar suas próprias cores pré-definidas para utilizar nos gráficos, inclusive de projetos diferentes. é possível criar um conjunto próprio de cores. Dessa forma, é possível deixar pré-fixado um esquema de cores já pronto, para os gráficos.
Com a paleta de cores, os componentes Gráfico, Gráfico de Pizza, Gráfico de Dispersão e TreeMap poderão utilizar o mesmo esquema de cores definidos no projeto.
Criando uma Paleta de Cores:
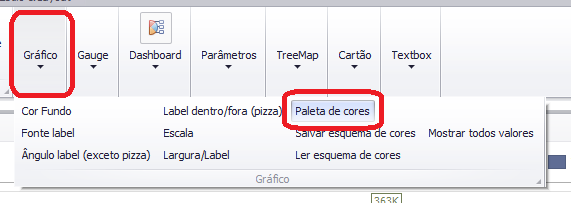
1 - Com o componente gráfico selecionado, clicar no menu Propriedades >> Dashboard >> Paleta de Cores, conforme imagem abaixo:

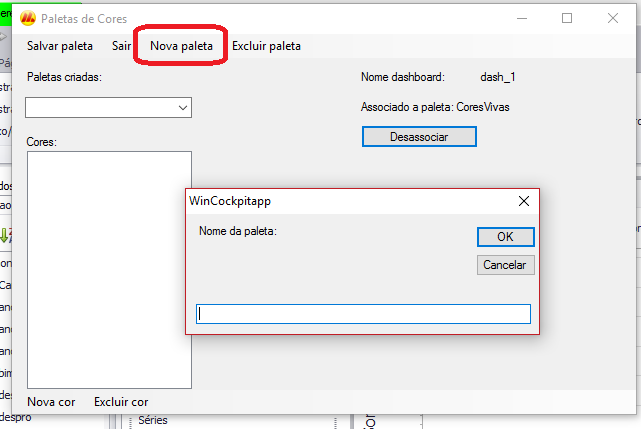
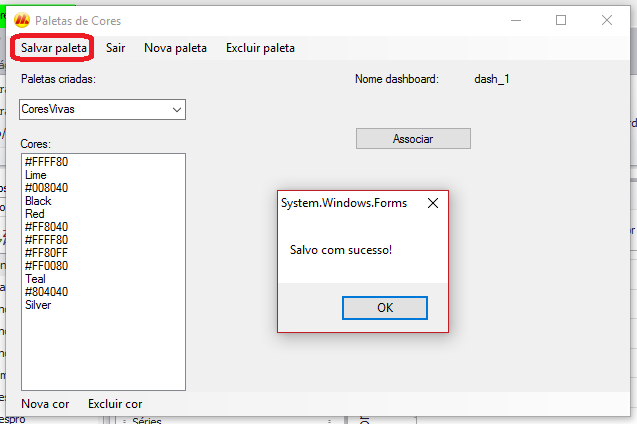
2 - Será aberta a tela, conforme imagem mostrada abaixo, onde é possível criar novas paletas de cores, excluir ou alterar paletas de cores ja existentes e associar ou desassociar uma paleta de cores ao componente selecionado.
Para criar uma nova paleta de cores, clicar no no botão "Nova paleta", preencher um nome para o esquema de cores que será criado, e clicar no botão OK:

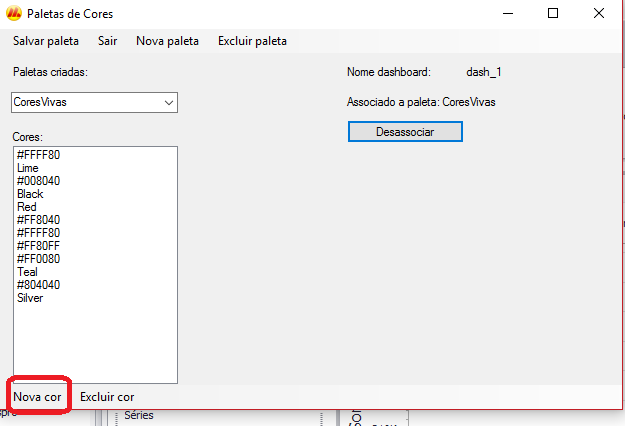
3 - Clicar no botão "Nova cor" para adicionar cores a paleta. Ao selecionar uma cor, clicar no botão OK, e assim sucessivamente até adicionar todas cores desejadas. Atenção, é importante definir uma quantidade de cores igual ou maior ao número de séries ou argumentos que serão exibidos no gráfico, afim de que todas barras do gráfico possuam cores, caso contrário, havendo menos números de cores do que séries ou argumentos, as barras ficarão na cor branca.

4 - Após criar o esquema de cores acima, clicar no botão "Salvar paleta", conforme mostrado na imagem abaixo. Será exibida a mensagem "Salvo com sucesso!".

5 - Para associar uma paleta de cores criada ao componente, selecionar o nome da paleta de cores criadas na lista "Paletas Criadas" e ciciar no botão "Associar", e depois no botão "Sair". Para ver o resultado, atualizar a tela do sistema.
Para desassociar uma paleta de um componente, clicar no botão "Desassociar", e depois no botão "Sair", atualizando a tela para ver o resultado.
Ao associar uma paleta de cores a algum componente, como no exemplo mostrado, é exibido as cores criadas, conforme imagem abaixo: